当用户访问一个网站需要用到搜索框去搜索的时候,那么这个网站其实是并不成功的,因为设计的不够简单明了,不能让用户马上看到他想要的内容。但如果这个网站是分类很多产品很多的一个网站,那么这个网站拥有搜索框确是成功的。在不同类型的网站中如何去更好的运用你的搜索框这是值得思考的一个问题。下面文章中分享了5个可以帮忙改进搜索体验的一些小技巧,希望可以给到你启发。
1、把搜索框放到用户容易找到的地方
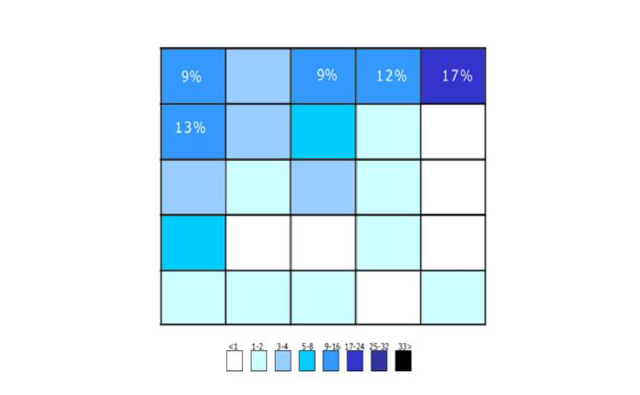
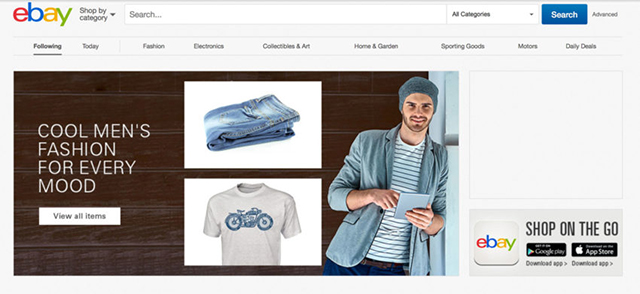
浏览见面的用户当他不得不去搜索搜索框时,这并不好,因为它不显眼,也不容易识别。下面的图表取自a . Dawn Shaikh和Keisi Lenz的一项研究:在对142名参与者的调查中显示了网站搜索表单的预期位置。研究发现,对大多数用户来说,最方便的地方是网站页面的左上方或右上角。

因此,将搜索框放置在布局的右上角或中上方区域,您将确保您的用户能够找到他们期望的位置。理想情况下,搜索框应该适合网站的总体设计,但当用户需要时,它能稍微突出显示。你拥有的内容越多,你就越想展示你的搜索功能。如果搜索对你的网站是必不可少的(比如你的网站是一个电子商务商店),使用大量的对比,这样你的领域和图标就会从背景和周围的元素中脱颖而出。

2、为搜索输入字段使用适当的字段大小
使输入字段过短是web设计人员常见的错误。当用户键入长查询时,只有一部分文本是可见的,这意味着糟糕的可用性,因为用户无法轻松地查看和编辑他们的查询。事实上,当搜索框的可见字符数量有限时,用户不得不使用简短的、不完整的查询,因为较长的查询很难读取。如果输入字段按照预期的输入大小,那么它们都更容易阅读和为用户解释。一个经验法则是有一个27个字符的文本输入(这个大小容纳了90%的查询)。
3、明确用户可以搜索什么
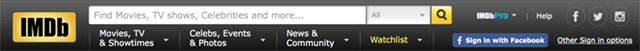
在输入字段中包含一个示例搜索查询,以向用户建议可以搜索的内容,这是一个好主意。HTML5使得在输入字段中包含文本作为占位符变得很容易。如果用户可以搜索多个标准,请使用输入提示模式来解释(参见下面的IMDb示例)。但是一定要把你的暗示限制在几句话,否则,你会增加认知负荷。

4、点击“搜索”按钮后,不要删除用户的查询
保留原始的搜索查询。查询重新制定是许多信息旅行中的关键步骤。如果用户在第一次尝试中没有找到他们想要的东西,他们可能想再次使用一个稍微不同的查询。为了使它们更容易,在搜索框中保留最初的搜索项,这样他们就不必重新键入整个查询了。
5、使用一个自我暗示机制
Nielsen Norman Group的研究发现,典型的用户在查询公式方面很差:如果第一次尝试没有得到好的结果,以后的搜索尝试很少成功。事实上,用户往往在第一次尝试失败后就放弃了。但是,可以通过使用自动建议机制来改善这种情况。自动建议机制帮助用户根据输入的字符进行预测,从而找到合适的查询。当这个机制有效时,它可以帮助用户更好地表达搜索查询。以下是在你的网站上加入自动建议机制时要记住的几点:
.确保自动建议是有用的。设计不当的自动建议可能会混淆和分散用户的注意力。因此,使用拼写自动更正、识别词根词和预测文本来改进工具。
.尽可能快地提供自动建议,比如输入第三个字符之后。这将提供即时的值并减少用户的数据输入工作。
.显示少于10个建议的项目(没有滚动条),所以信息不会成为压倒性的。允许用户在使用键盘的项目之间进行导航。
.强调输入信息和建议信息之间的差异(例如,输入文本有一个标准权重,而建议的术语具有粗重)。

结论
搜索是建立盈利网站的关键因素。用户在发现和了解事物的时候,会希望得到平滑的体验,他们通常会根据一到两组搜索结果的质量,对网站的价值做出快速判断。一个优秀的搜索工具应该帮助用户快速和容易地找到他们想要的东西。














 TEL:
TEL: