虽然每个人都在谈论大趋势,比如语音和虚拟现实的设计,但是对于一个更流行的网站,您现在可以看到更多直接的设计元素。从没有图片的网站,到伪装成内容的电子商城,再到传统的亮蓝色的一切,让我们来看看本月的趋势。
1.滚动上方没有“艺术”
你有没有注意到有多少网站在滚动条上面没有图片或视频?这种没有“艺术”的设计风格过去只适用于即将到来的网页或没有图片的网页,但现在甚至在有大量其他图片的网站设计中也很流行。
如果您有一条消息或语句是用户需要立即知道的最重要的事情,那么这可能是一种有效的设计技术。因为没有别的东西可看。(除非用户拒绝阅读文字并放弃设计,否则这种风格会有风险。)
用漂亮的字体和强烈的颜色选择充分利用无艺术的设计。这些设计元素本身就可以作为一种艺术,有助于为屏幕上的文字增添视觉趣味。
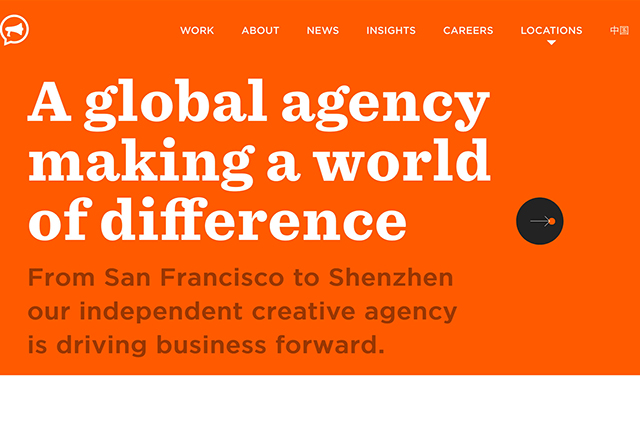
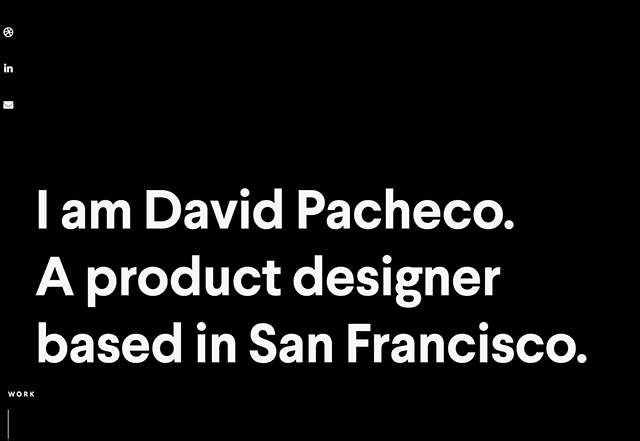
下面的三个示例中的每一个都以略微不同的方式实现这一点。
We Are Crowd在明亮的背景色上使用了一个强大的serif-sans serif字体对,由于主页上有一个动画滚动条,用户被吸引去深入研究这个设计。没有“艺术”的设计实际上是在图像和非图像面板之间交替,向用户展示一些东西。

Easys在屏幕中央使用一个简单的衬线来吸引眼球,明亮的红色文字在一个鲜明的背景吸引你的权利,以文字,还可以调用滚动,在滚动中,设计填充了更多的颜色、图像和有趣的形状。

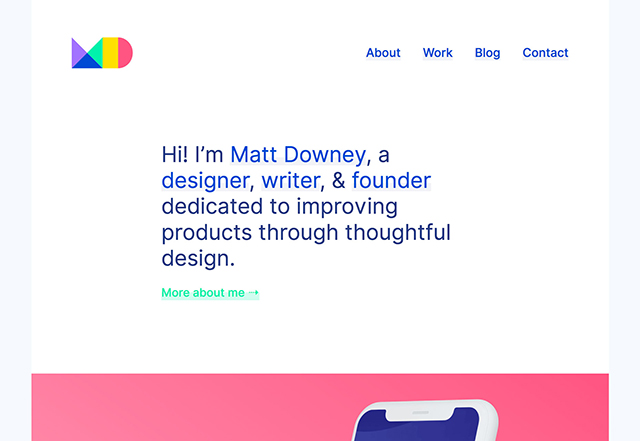
大卫·帕切科的作品集采用了一种更简约的无艺术审美方式,简单,但超大的无衬线字体和黑色背景,没有办法不知道网站是关于什么的。这个设计的鲜明本质使得左下角的小的动画滚动条更加明显,这是值得为他的项目的伟大的图像付出努力的。

2.亮蓝色
一种明亮的颜色成为流行趋势可能并不令人惊讶,但颜色可能会让你大吃一惊。尽管一种明亮的珊瑚被潘通命名为“年度色彩”,但亮蓝色正成为一种趋势。
明亮的蓝色背景,文本元素,覆盖和更多的到处都是。这种颜色植根于材料设计调色板,非常令人愉悦,几乎适用于任何内容类型。这就是为什么它会如此受欢迎的原因。
传统上,蓝色是所有网站设计中最常用的颜色之一。主要是因为联想是和谐的,愉悦的和值得信赖的,这种明亮的蓝色给人一种淡淡的感觉。
基于颜色的网站设计趋势最好的地方在于它易于使用,设计师不需要彻底改变品牌的调色板,就可以在设计中融入亮蓝色,在口音或图像中偷偷摸摸。
这也是一种趋势,您可以快速地将其添加到项目中,而不需要对可以轻松部署(甚至删除)的现代风格进行大量规划。
就像你在下面的例子中看到的蓝色?尝试这些颜色混合复制的色调:
马特唐尼使用明亮的蓝色和几乎紫色的底色;十六进制# 263 d83。

输出卷轴槽大量的亮蓝色选项在主页上与更多的紫色(十六进制#4d34d8)和明亮的天蓝色(十六进制#3a63d8)选项。

弗洛伦特·比菲为海军蓝增添了一抹亮色;十六进制# 142877。

3、看起来像内容的电子商城
内容是王道……即使是在网上销售方面。
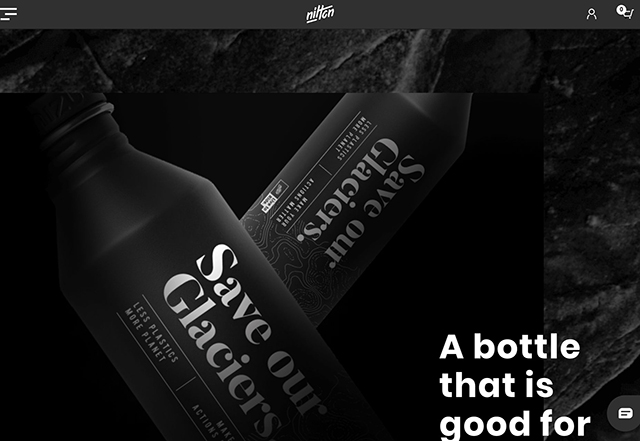
或许作为一种设计趋势,这是社交媒体的一种延续,或许只是为了尝试一些更吸引人的东西,越来越多的电子商城网站正在部署网站架构,这些架构看上去不太像待售商品的页面,而更像是包含“购买”按钮的整合内容元素。
这个想法使销售更多的是关于生活方式和使用产品植入的哲学来销售项目。这个设计概念可能需要花费大量的时间来有效地计划和设计,但是如果它能与新客户或购物者产生共鸣,那么它是值得的。
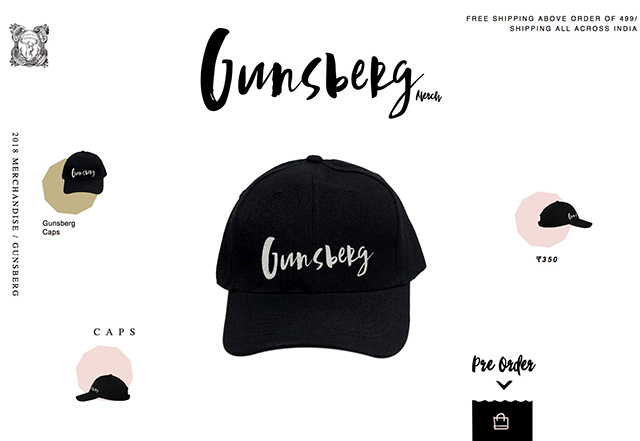
它可能也需要某种类型的产品。电子商城网站使用大量的内容,看起来更像产品销售或信息的内容,往往是生活方式品牌,如服装或家纺。这是因为这些东西不需要太多解释——大多数购物者知道他们穿什么尺码的衬衫——在购买欲望中产生一种紧迫感。顾客看到这件衬衫就想要,因为它有一种与品牌相关的风格感或联系。
这是一种与用户建立更真实联系的有趣方式——一种关键的营销理念,尤其是在千禧一代购物者和受众中。这是一种有很大发展潜力的设计趋势,但前提是设计师和开发人员愿意投入时间和资源,以这种方式彻底改造他们的电子商城项目。



结论
当涉及到使用网站设计趋势时,最快出现和消失的是最容易部署的。其中一些,比如颜色,在这个列表上。其他公司,比如看起来像内容的电子商城,需要更多的策略才能做好。你最可能尝试哪种趋势?














 TEL:
TEL: