单屏的网站页面已经不流行了,长条滚动和无限滚动的网站最近变得越来越流行,这种技术在移动设备上更是能很很好地呈现。移动屏幕的使用越来越多,在广泛接受长卷技术的过程中无疑起到了关键作用:屏幕越小,滚动的时间越长。
长长的滚动条为设计师打开了许多新的大门。然而,这种模式也有其缺点。它要求设计师对内容、导航和动画给予高度关注。
这里有5个提示,以确保你的长滚动页面能符合用户的期望。
1、从一开始就提供有趣的内容
尽管人们通常会在页面加载时就开始滚动,但屏幕顶部的内容是非常重要的。在页面顶部出现的内容会给用户带来最初的印象,并为用户设置质量期望。用户可以滚动,但只有当他们进入页面时看到的内容是有希望的。
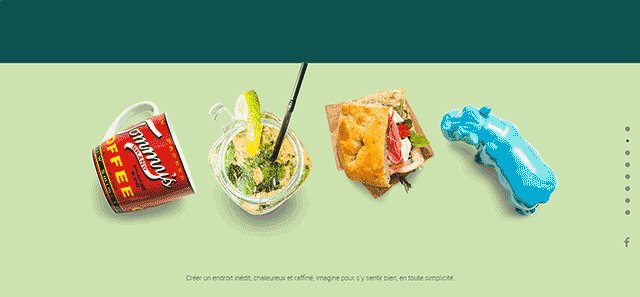
为了确保人们会滚动,你需要提供让访问者感兴趣的内容。因此,把你最引人注目的内容放在页面的顶部区域,使用有趣的故事或好看的图像吸引用户。
2、给用户一个视觉提示
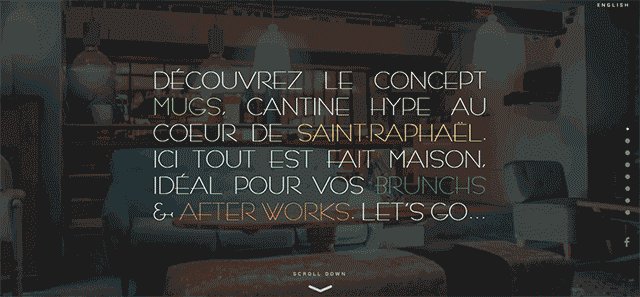
有时候,让用户滚动的最好方法就是直接让他们去做。简单地告诉用户,大部分内容都可以在下面找到。一个微妙的视觉提示,如指向屏幕外的箭头或文本“向下滚动”,可以告知用户大部分内容都在下面。

指向屏幕外的箭头提示用户,大部分内容将在下面列出。
3、保持导航选项始终可见
导航是网站用户体验的一个组成部分。在你的设计中使用长时间滚动的最大风险之一是用户迷失方向。如果导航条在用户向下滚动时失去了可见性,那么当它们在页面深处时,它们将不得不滚动回去。通常,这种行为会让用户感到困惑和沮丧。
这个问题的最明显的解决方案是使用一个具有粘性的导航菜单,它显示当前位置,并且始终保持在同一位置的屏幕上。

一个持续可见的粘性导航的例子
移动设备:由于移动屏幕比桌面屏幕小得多,可见的导航条可以占据屏幕相对重要的部分。解决小屏幕问题的一种方法是在用户滚动新内容时隐藏导航条,并在用户向下拉时让它可见,以便返回到顶部。

4、使用功能动画来吸引访客
像视差滚动和滚动激活动画等创造性的效果可以吸引用户更多的滚动。他们把滚动变成更有趣的事情,让用户想知道“接下来会发生什么?”
考虑将你的页面拆分为可滚动的“块”。在每一组中,你可以通过创造性的动画来介绍内容。当用户滚动时,动画将它们转换到下一个屏幕,同时创建一个内容路径。

视差是另一种受欢迎的动画效果,可以改善滚动体验。视差效应使背景图像的移动速度低于前景中的内容,从而产生深度和沉浸感。当你的网站想要以流畅、线性的方式讲述一个故事时,长滚动与视差效应的结合可以创造一个完全沉浸式的浏览体验。

5、避免滚动劫持
实现卷轴劫持的网站控制了卷轴并覆盖了web浏览器的基本功能。滚动劫持是不好的,因为用户不再完全控制页面滚动,无法预测其行为。用户对网站滚动互动的期望不应该因为叙述的体验而被破坏。

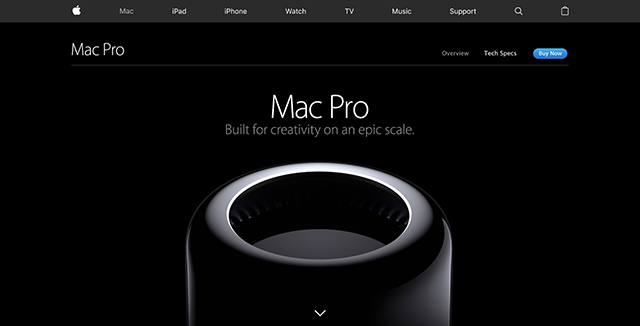
苹果在他们的Mac Pro页面上使用了滚动劫持。
结论
长时间滚动可以创建完全沉浸式浏览体验,完全有可能让旅行像目的地一样愉快。当用户喜欢你的网站上的内容,发现用户界面是直观的,他们就不会真正在意页面的长度。














 TEL:
TEL: