网站建设中使用栅格系统进行网页设计已经不是什么新奇的事情了,使用这种格式布局的网页随处可见,尽管这种设计的共同点在于工整简洁,但并不是所有的这类页面设计都能深得大众喜爱,它也需要一定的技巧。
网站的栅格系统网页建设模式包括上下、左右以及混合分栏,起初运用最为广泛的要数平面板式设计,后来逐步渗透到网站当中,分栏式作为常见的栅格网页设计的其中一种,能够很好的凸显网站的漂亮布局以及页面内容的井然有序。但是,上下和左右两种分栏模式并不是每个网页设计者都能hold得住,尤其是左右分栏的类型,下面助君网络就和大家一起分享左右分栏的网页设计。
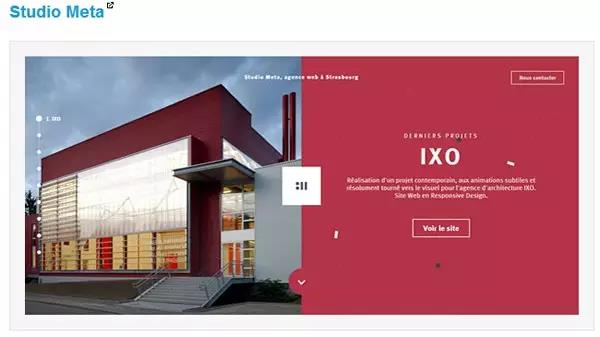
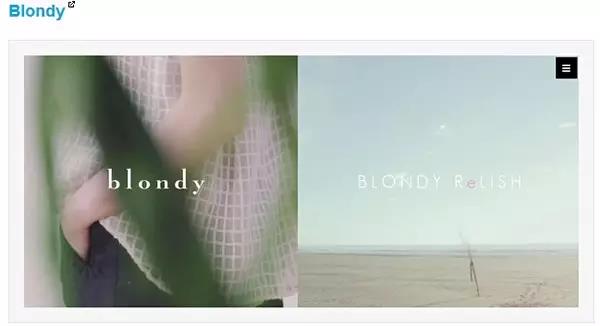
1、左右分栏的网页在明确主题上,要懂得分清主次,而不是一味地为了美观随珠弹雀,违背了网站的本意,那么就失去了分栏的意义。如下是一个宣传工作室的网站,分栏左边采用清晰的主题大图,占据整个页面的一半,而右边是简单的内容介绍,左右两侧相比较,大图是用户视觉集中的焦点,文字是焦点的解说,让用户一目了然。

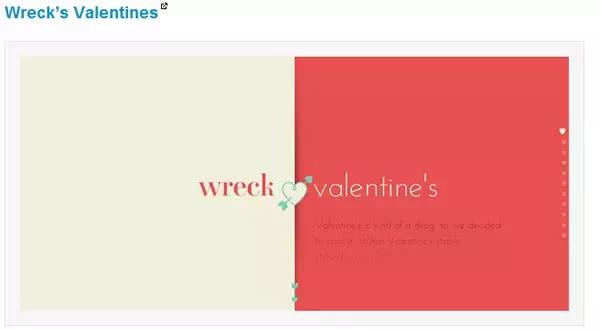
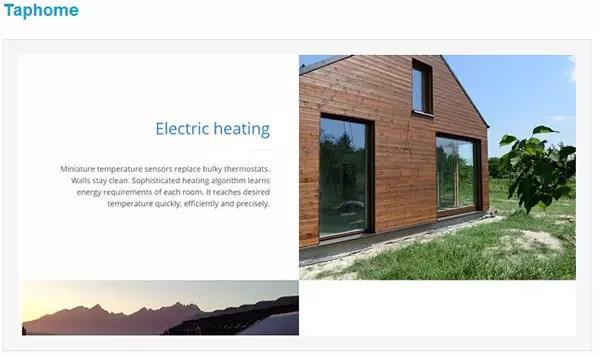
2、网站提倡创意,左右分栏通常会被误认为内容模块过少,在用户看来显得呆板和内容匮乏,其实不然,即便是两栏目,也可采用翻页或者滚动的形式来安排内容,这样既能丰富页面,又能带给用户新鲜感。下面的网站即是左边显示主题,右边设计成单页滚动式,向用户展示各个相关的内容细节。

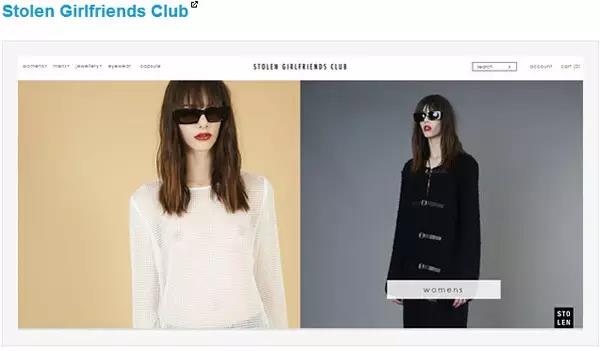
3、除了在内容上左右分栏可以大幅度交替变换,但整体格调也不能区分得过于明显,否则会显得格格不入,起码格调要基本一致,让整个页面保持该有的视觉平衡感。再如下面的网站,尽管两侧内容有所差别,但差异并不明显,始终围绕同一个主题呈现,起码用户浏览起来感觉舒适。

4、网页设计注重导航,在分栏式的网页设计中,也有导航模式的分栏设计,不管采用是文字还是图片的导航形式,都可以利用分栏充分体现,考虑到用户对网站的视觉效应,血冷认为在分栏中利用图片导航指引效果会更好。以下网站是一个针对不同主题展示的分栏,用户通过鼠标指向图片就会看到对应的内容分类,有兴趣的伙伴可以搜索网站进入感受下。

5、网站左右两侧内容可以是互补的形式,这种设计可以提高用户对网站的粘度,用户在浏览网站时,由于页面设计左右互补,那么浏览一侧内容的同时就不会遗漏另一侧的内容,甚至会引发用户对网站内容的思考。形式可以是图片或者内容等的互补。

对于网站建设的左右分栏网页设计,从内容和结构上分析,相比起普通网页设计都要自由得多,两侧既独立又紧密相连,但将他们联系起来的同时可以采用单页设计的方式来进行,更容易带给用户新鲜感以及获得用户的青睐,特别是对于追求创新的网页设计者来说,也不失为一种好方法。














 TEL:
TEL: