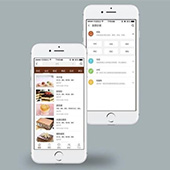
当下企业网站自适应标准已经成为主流,可以说企业做网站,自适应网站是企业网站的首先,很多网建公司也都陆续主推自适应建站,毕竟自适应标准具有多终端兼容,VI统一、统一后台管理等诸多优势。然后很多网建公司在制作自适应网页过程中会存在一些问题,下面十二君说下自适应网页制作的一些注意事项。

①自适应网页加载速度
因自适应网页需要适应多终端屏幕,因此需要加载多套css代码,所以网页打开速度会稍微比非自适应站点慢一点点,当然若是处理的好,那么这个慢的速度可以忽略不计。因此我们做自适应网站的时候需要注意速度这一块,可以精简代码,也可以配置更好的服务器。
②设计时考虑多终端适配
很多网页设计师在设计自适应站点时,因经验不足,设计样式太特殊,过渡到移动端的时候会出现很难写成自动适配,一般前端人员看到这样的设计图都会把当做一个板块默默直接切成图片,这样的做法直接影响了网站用户体验,毕竟切成图片后,图片上的字段会相应变小,视觉体验会差一点。因此我们在设计的时候需要考虑多终端最终适应的效果,这需要网页设计师了解部分前端,才能做出来合格的自适应网页。
③多浏览器与多分辨率兼容
自适应网站会存在很多兼容性的问题,因此我们在做自适应站点的时候需要多分辨率屏幕测试并多种浏览器进行测试,最重要的是ie、火狐、谷歌这三个浏览器测试,因为其他浏览器基本上用的都是它们的内核,一般来说这三个浏览器没有兼容性bug了,其他浏览器也就不存在兼容性问题了。
④配色合理
一个网站配色不建议超过三种颜色,因为超过三种颜色后,一不小心把控不好,会给用户乱七八糟的感觉,因此我们设计自适应网页的时候应该根据客户企业的行业类型、企业文化、logo颜色等来合理配色。
⑤导航设计
导航是一个网站用户寻找内容最简洁的途径,没有之一,因此我们在网站导航设计时需要导航简洁明了,起到指引用户的作用。
最后:其实自适应网页制作的注意事项还有很多,这里就不一一描述了。十二君在这里建议:制作自适应网页时,一定要多维度考虑网站用户体验,这样才能做出优秀的自适应网站。














 TEL:
TEL: